
You can use several custom files for a dashboard. When custom files are in the app's appserver/static directory, add them to the dashboard. $SPLUNK_HOME/etc/apps/search/appserver/static js files to define styling and behavior.ĭepending on the app to which the dashboard belongs, place these files in the app's appserver/static directory, located here.įor example, to customize styling and behavior for a dashboard in Search and Reporting, use this directory path. To customize a specific dashboard, start by creating one or more. Customize styling and behavior for one dashboard Create custom files You might see a warning about custom scripts when you open a dashboard in Edit mode. Including custom JavaScript files can cause dashboard rendering issues. You can customize a specific dashboard within an app or all dashboards in a particular app.

SPLUNK SHOWHIDE PANEL SIDEVIEW CODE
You can also download the source code of this sample dashboard by clicking the below button.Customize dashboard appearance and behavior using custom. The same process you can follow for any other input options such as radio,multiselect,checkbox etc.

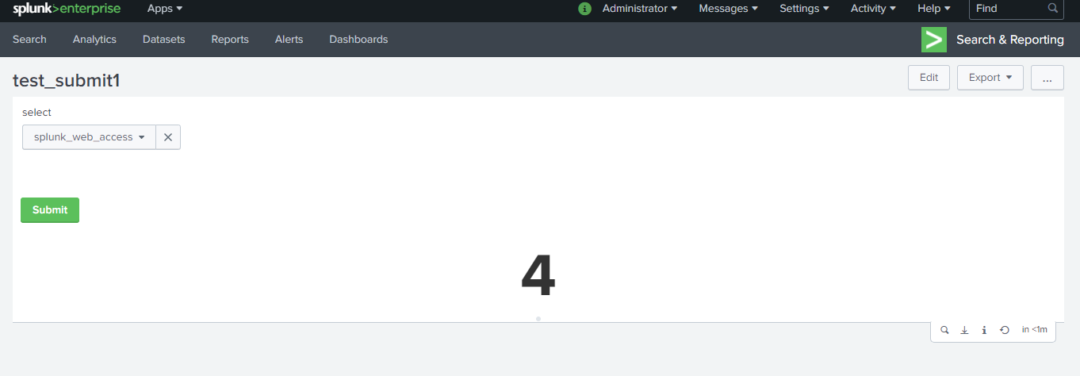
If you click on Method then it will show the Method Info panel and if you click on Sourcetype it will show the Sourcetype Info panel. If there are more than one panel in one row you have to use the depends option inside the panel tag. You can use the depends option inside the panel tag also. For label=”Sourcetype” we have unset a token called method_token and set a token called sourcetype_token.Īfter that we have made the two row dependent upon two token ( method_token and sourcetype_token ) using depends option. In the second condition tag we have written label=”Sourcetype” which label we have taken from choice tag. For label=”Method” we have set a token called method_token and unset a token called sourcetype_token. In the first condition tag we have written label=”Method” which label we have taken from choice tag. This opens a preview that displays the expanded. You can see the contents of your entire search by using a keyboard shortcut, Command+Shift+E (Mac OSX) or Control+Shift+E (Linux or Windows) from the Search bar in the Search page. Inside change tag we have written two condition tag. For that reason, it is often easier to expand them manually so that you know exactly what your search is doing. You have to add a change tag inside the input tag. Spread our blogHow to Hide Open in Search, Export, Inspect and Refresh Options from the Dashboard Panels in Splunk When we create a dashboard, it generates a simple/basic XML in the background and in each panel you will find 4 options at the bottom right. You can find the Source option on top left corner of the dashboard. In this way one dropdown option will be created.Īfter that have to modify the Source Code of the dashboard.
SPLUNK SHOWHIDE PANEL SIDEVIEW HOW TO
For editing dropdown option you can follow How to Add Dropdown Input option to Splunk Dashboard. Now you have to edit the dropdown option. Click on Add Input and then click on Dropdown button. Click on Edit.Īfter that you can see the Add Input option. You can find Edit option on the top right corner of the dashboard. To hide and display panels using dropdown option in Splunk Dashboard you have to follow the below steps. First row there is a one panel called Method Info and in the second row there is another panel called Sourcetype Info.

We have create a dashboard called Drilldown Dashboard. Today we will show you how to hide and display panels using dropdown option in Splunk Dashboard. Have you ever thought of hiding and displaying panels using any input options in Splunk Dashboard ? Like our previous blog posts today we have come with a new magic tricks of Splunk which you have never think before and never heard before…. How To Hide And Display Panels Using Dropdown Option In Splunk Dashboard


 0 kommentar(er)
0 kommentar(er)
